Bootstrap Studio is a powerful desktop app for designing and prototyping websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. The app is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML. The window to the left is editable - edit the code and click on the 'Run' button to view the result in the right window. The 'Result Size' returns the width and the height of the result window in pixels (even when you resize the browser window). You can control the size of a window with the bar in between the windows (draggable gutter). Of the thousands of extensions for Visual Studio, here is a collection of some that adds a lot of value to web developers specifically. CSS and HTML files in any project. This extension highlights trailing whitespace on any line in any editor in Visual Studio, making it easy to get rid of those annoying invisible. The HTML editor in Visual Studio has a lot of built-in features you may not be aware of. On top of that, an extension specifically made for the HTML editor p. Visual Studio Code provides solid HTML editing functionality out of the box. In this guide, we have taken it up several notches to create a very impressive HTML editor. You are now equipped and ready to create some awesome HTML pages in a highly productive fashion!
Visual Studio Code provides basic support for HTML programming out of the box. There is syntax highlighting, smart completions with IntelliSense, and customizable formatting. VS Code also includes great Emmet support.
IntelliSense
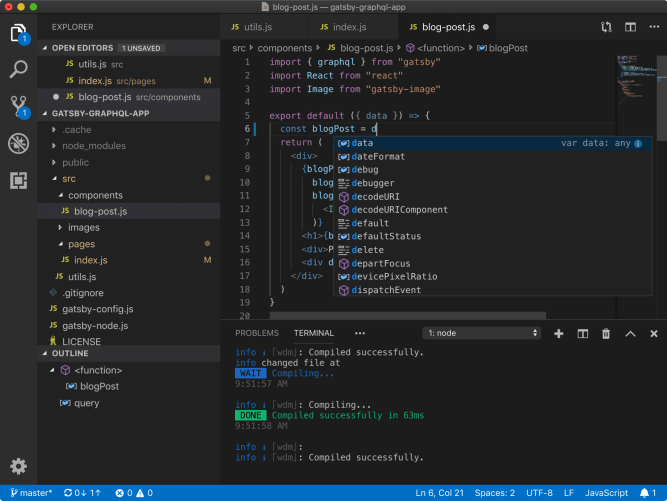
As you type in HTML, we offer suggestions via HTML IntelliSense. In the image below, you can see a suggested HTML element closure </div> as well as a context specific list of suggested elements.
We also offer up suggestions for elements, tags, some values (as defined in HTML5), Ionic and AngularJS tags. Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name.
You can also work with embedded CSS and JavaScript. However, note that script and style includes from other files are not followed, the language support only looks at the content of the HTML file.
You can trigger suggestions at any time by pressing ⌃Space (Windows, Linux Ctrl+Space).
You can also control which built-in code completion providers are active. Override these in your user or workspace settings if you prefer not to see the corresponding suggestions.
Close tags
Tag elements are automatically closed when > of the opening tag is typed.
The matching closing tag is inserted when / of the closing tag is entered.
You can turn off autoclosing tags with the following setting:
Auto update tags
When modifying a tag, the linked editing feature automatically updates the matching closing tag. The feature is optional and can be enabled by setting:
Color picker
The VS Code color picker UI is now available in HTML style sections.
It supports configuration of hue, saturation and opacity for the color that is picked up from the editor. It also provides the ability to trigger between different color modes by clicking on the color string at the top of the picker. The picker appears on a hover when you are over a color definition.
Hover
Move the mouse over HTML tags or embedded styles and JavaScript to get more information on the symbol under the cursor.
Validation
Visual Studio Html Design Mode
The HTML language support performs validation on all embedded JavaScript and CSS.
You can turn that validation off with the following settings:
Folding
You can fold regions of source code using the folding icons on the gutter between line numbers and line start. Folding regions are available for all HTML elements for multiline comments in the source code.
Additionally you can use the following region markers to define a folding region: <!-- #region --> and <!-- endregion -->
If you prefer to switch to indentation based folding for HTML use:
Formatting
To improve the formatting of your HTML source code, you can use the Format Document command ⇧⌥F (Windows Shift+Alt+F, Linux Ctrl+Shift+I) to format the entire file or Format Selection⌘K ⌘F (Windows, Linux Ctrl+K Ctrl+F) to just format the selected text.
The HTML formatter is based on js-beautify. The formatting options offered by that library are surfaced in the VS Code settings:
html.format.wrapLineLength: Maximum amount of characters per line.html.format.unformatted: List of tags that shouldn't be reformatted.html.format.contentUnformatted: List of tags, comma separated, where the content shouldn't be reformatted.html.format.extraLiners: List of tags that should have an extra newline before them.html.format.preserveNewLines: Whether existing line breaks before elements should be preserved.html.format.maxPreserveNewLines: Maximum number of line breaks to be preserved in one chunk.html.format.endWithNewline: End with a newline.html.format.indentInnerHtml: Indent<head>and<body>sections.html.format.wrapAttributes: Wrapping strategy for attributes:auto: Wrap when the line length is exceededforce: Wrap all attributes, except firstforce-aligned: Wrap all attributes, except first, and align attributesforce-expand-multiline: Wrap all attributesaligned-multiple: Wrap when line length is exceeded, align attributes verticallypreserve: Preserve wrapping of attributespreserve-aligned: Preserve wrapping of attributes but align
html.format.wrapAttributesIndentSize: Alignment size when usingforce alignedandaligned multipleinhtml.format.wrapAttributesornullto use the default indent size.html.format.templating: Honor django, erb, handlebars and php templating language tags.html.format.unformattedContentDelimiter: Keep text content together between this string.
Tip: The formatter doesn't format the tags listed in the html.format.unformatted and html.format.contentUnformatted settings. Embedded JavaScript is formatted unless 'script' tags are excluded.
The Marketplace has several alternative formatters to choose from. If you want to use a different formatter, define 'html.format.enable': false in your settings to turn off the built-in formatter.
Emmet snippets

VS Code supports Emmet snippet expansion. Emmet abbreviations are listed along with other suggestions and snippets in the editor auto-completion list.
Tip: See the HTML section of the Emmet cheat sheet for valid abbreviations.
If you'd like to use HTML Emmet abbreviations with other languages, you can associate one of the Emmet modes (such as css, html) with other languages with the emmet.includeLanguagessetting. The setting takes a language id and associates it with the language id of an Emmet supported mode.
For example, to use Emmet HTML abbreviations inside JavaScript:
We also support User Defined Snippets.
HTML custom data
You can extend VS Code's HTML support through a declarative custom data format. By setting html.customData to a list of JSON files following the custom data format, you can enhance VS Code's understanding of new HTML tags, attributes and attribute values. VS Code will then offer language support such as completion & hover information for the provided tags, attributes and attribute values.
You can read more about using custom data in the vscode-custom-data repository.
HTML extensions
Install an extension to add more functionality. Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML.
Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next steps
Read on to find out about:
- CSS, SCSS, and Less - VS Code has first class support for CSS including Less and SCSS.
- Emmet - Learn about VS Code's powerful built-in Emmet support.
- Emmet official documentation - Emmet, the essential toolkit for web-developers.
Common questions

Does VS Code have HTML preview?
No, VS Code doesn't have built-in support for HTML preview but there are extensions available in the VS Code Marketplace. Open the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and search on 'live preview' or 'html preview' to see a list of available HTML preview extensions.
Today we’re going to build an amazing HTML editor using Visual Studio Code (VS Code), a powerful, versatile cross-platform code editor that provides a lot of capabilities. Let’s get this out of the way up front: I’m a raving VS Code fan! In a previous post, I showed you how to Build an Amazing Markdown Editor, and now we’re going to learn how to create a fabulous HTML editor as well. Let’s get started!
Install Visual Studio Code
Go to the VS Code Downloads page to download and install the appropriate bits for your platform (i.e. Windows, Linux, or OS X). If you already have VS Code installed, be sure you update your copy to the latest version by going to Help | Check For Updates… from the VS Code menu.
If you are installing VS Code for Windows, be sure to check the two checkboxes shown in the screenshot below. This will provide the ability to right click on a folder in Windows Explorer and launch VS Code. These checkboxes are not checked by default.
Familiarize yourself with VS Code Out-of-the-box HTML features
HTML Formatting
VS Code includes a number of built-in HTML features. Microsoft has created an excellent introductory article that we will build upon. Let’s explore these built-in HTML features as a first step in your journey to become a VS Code HTML editing pro.
First, create a folder called html (or name of your choice) that you can use to store your HTML files.
Next, right click on this folder and choose Open with Code. This will open Code for the entire folder rather than just for an individual file which is very handy for creating and editing many files in a given folder at once. If this feature is not available on your platform, open VS Code first, and then select File | Open Folder... and navigate to the html folder.
Create a file called index.html and add the following HTML exactly as it is written here with no indentation and with the extra vertical space between the paragraph (<p>) tags:
Next, press Shift+Alt+F and VS Code will reformat your HTML to look much prettier. Very nice! (You can also highlight a selected area of text and reformat just the selected area.) Your document should now look something like this:
Alas, VS Code has indented the HTML tags to provide for easier reading; however, I prefer my HTML to be tighter without the extra vertical spacing. This is obviously a personal preference and you may opt for the extra vertical spacing. In case you want to change it, here are the steps:
From the VS Code menu, select File | Preferences | User Settings
Add the following contents between the curly braces (there may be other entries there already):
This is a JSON configuration file so make sure there is a comma after each entry with the exception of the last entry. Here’s what these settings accomplish:
- “html.format.preserveNewLines”: false (This makes our HTML tighter and removes the extra vertical space between HTML tags such as the vertical space between our paragraph tags in the sample above)
- “html.format.extraLiners”: “” (Use this to configure a list of tags, comma separated, that should have an extra newline before them. We enter “” so that no tags will have an extra newline before them.
After saving the changes you made to the user settings file, go ahead and reformat your HTML document again using Shift+Alt+F. Your HTML will now look much tighter:
Push it to the Limit with Emmet
VS Code supports Emmet snippets out of the box. As described on the Emmet website, “Emmet takes the snippets idea to a whole new level: you can type CSS-like expressions that can be dynamically parsed, and produce output depending on what you type in the abbreviation.” Let’s try a couple of examples:
Create a new file called index2.html and enter the following text:
After entering “html:5”, press the Tab key. Bam! VS Code expands this Emmet shortcut into an HTML 5 starting template with your cursor positioned to start typing under the body tag:

Next, between the two body tags, enter the following text and press the Tab key:
This Emmet shortcut is expanded to create 5 <li> tags under the ul tag as follows:
Emmet provides a very powerful shortcut syntax for writing HTML. See this Emmet cheat sheet to gain a deeper understanding of the full scope of Emmet’s capabilities.
Install HTML Snippets Extension
Let’s add some extensions to make VS Code an even better HTML editor. We’ll first start by adding the HTML Snippets extension written by Mohamed Abusaid to enable us to add basic HTML tags quickly. Here’s how to install this extension:
- Press Ctrl+P to launch VS Code Quick Open.
- Paste in the following text and press Enter:
ext install html-snippets - There will be several extensions listed. Tap the
Installbutton associated with the HTML Snippets extension. - After the installation completes, tap the
Enablebutton. - Restart VS Code when prompted.
To use the HTML snippets, press Ctrl+Space and you will be presented with a list of possible snippets. As an example of the elegance of this extension:
- Press
Ctrl-Space. - Type “a” to select the <
a>(anchor/hyperlink) snippet. - Press the Tab key.
- Your cursor will now be positioned to enter the hyperlink source link (URL). Enter a URL.
- Press Tab again and your cursor will be positioned to enter the text assocated with the URL.
- Press Tab again to move outside of the anchor element you created.
Add HTML Previewing Options
We would like to be able to preview the HTML we develop in a browser window. In this section, we will implement two methods to make this happen. The first method provides a quick preview and the second method provides continuous live preview feedback each time we save our HTML document.
Add Extension to View HTML Document in a Browser
The first option adds a simple, but useful, way of viewing the HTML we are creating in a browser window. We’ll use the View In Browser extension created by qinjia. To install, carry out the following steps:
- Press Ctrl+P to launch VS Code Quick Open.
- Paste in the following text and press Enter:
ext install view-in-browser - There will be several extensions listed. Tap the
Installbutton associated with the View in Browser extension. - After the installation completes, tap the
Enablebutton. - Restart VS Code when prompted.
To use the extension, simply press Ctrl+F1 and the default browser on your system will launch the current HTML page you are editing. It does not get much easier than this!
Add Extension to Use BrowserSync for Continuous Feedback
BrowserSync enables us to save changes to our HTML document and see those changes immediately reflected in a browser window rather than having to press Ctrl+R to refresh the browser window. It’s even more awesome in a multi-monitor configuration since you can edit your HTML on one monitor and see the browser results on another monitor.
We will install the excellent lite-server npm (Node.js) package created by John Papa to accomplish this goal. Here’s how we do it:
- Install Node.js from here if you do not already have it installed. This will install both Node.js and npm, the Node.js package manager which we will use in the next step.
- From VS Code, open a terminal session by typing
Ctrl+`(Ctrl + back tick character) - In the terminal, enter the following to install the
lite-serverpackage globally on your system: - Enter the following command in the terminal to start lite-server:
- lite-server will start up and host your files using a server on localhost port 3000 (http://localhost:3000). Additionally, lite-server will launch your default web browser and take you to that location.
- Note: lite-server uses
index.htmlas the default document. Change the URL in your browser after it launches to the appropriate HTML file name. For example, if you have created an HTML file calledhome.html, enterhttp://localhost:3000/home.htmlin your browser address bar. - Make some changes to your HTML file in VS code and save those changes. You should see those changes reflected in your Web browser without needing to refresh the content. This is the power of BrowserSync in action!
Visual Studio Html5
Install HTML Linter
Finally, let’s add an HTML linter to make our HTML editor even more capable. Linters are used by programmers to check source code for programmatic and stylistic errors. It helps both proactively fix errors before they occur as well as enforce a standard style to help make the source more readable and maintainable. We’ll use the HTMLHint extension developed by Mike Kaufman to conduct static code analysis behind the scenes and provide linting suggestions for improving our HTML code.
Let’s first install the extension:
- Press Ctrl+P to launch VS Code Quick Open.
- Paste in the following text and press Enter:
ext install HTMLHint - There will be several extensions listed. Tap the
Installbutton associated with the HTMLHint extension. - After the installation completes, tap the
Enablebutton. - Restart VS Code when prompted.
Next, let’s see how it works. Create a new document called test.html, enter “html:5”, and press the Tab key to expand the Emmet HTML5 shortcut. You should now see the following contents:
Remove the opening “<body>” tag. HTMLHint will activate a green squiggly line under the closing body tag. Hover your mouse over this green squiggly line and you will see a message that indicates this tag must be paired with a start tag as shown here:
It’s great to have this extra guidance!
To modify the linting rules used by HTMLHint, create a file called .htmlhintrc in the root of your project directory containing your HTML files. Add the following rules as a starting point:
You can, for example, change the doctype-first value to false if you do not want to require an HTML doctype declaration at the top of your HTML documents. You will find a complete list of HTMLHint rules here.
Conclusion
Visual Studio Code provides solid HTML editing functionality out of the box. In this guide, we have taken it up several notches to create a very impressive HTML editor. You are now equipped and ready to create some awesome HTML pages in a highly productive fashion!
Follow @thisDaveJ (Dave Johnson) on Twitter to stay up to date on the latest tutorials and tech articles.
Additional Articles
Build an Amazing Markdown Editor Using Visual Studio Code and Pandoc
Visual Studio Code Jumpstart for Node.js Developers
Using Visual Studio Code with a Raspberry Pi (Raspbian)
Beginner’s Guide to Installing Node.js on a Raspberry Pi
