Example
- Vs Code Hello World
- React Hello World Visual Studio Code
- Visual Studio Code C++ Hello World Windows
- Visual Studio Code Hello World
- Visual Studio Code Tutorial
C# Visual Studio Code: Building a Hello World executable. Ask Question Asked 2 years, 4 months ago. Active 11 days ago. Viewed 8k times 5. I am attempting to build a simple hello world executable in Visual Studio Code and don't know what I am doing incorrect? And to explain I. Our first app is a 'Hello, World!' App that demonstrates some basic features of interactivity, layout, and styles. Begin by creating a new project in Microsoft Visual Studio. Create a Blank App (C/WinRT) project, and name it HelloWorldCppWinRT. The 'hello-world' code is already there;) It is time to compile and run your first C program. Go to menu Build-'Build and Run' or just press F9 and then OK, when you are asked if you want to build the project. Press F9 or go to Build-Build and Run. This is how a 'hello-world' program in C looks like. Now that we have a TextBox and a Button, we can add some code which will be executed when the Button is pressed. Double click on the Button in the design surface: Visual Studio will add a Click property to the Button XAML tag and generate the ClickMeClick method in MainPage.xaml.cs. Let's add a simple line of code in this method.
This example introduces you to the basic functionality of VS Code by demonstrating how to write a 'hello world' program in C++. Before continuing, make sure you have the 'ms-vscode.cpptools' extension installed.
Initialize the Project
The first step is to create a new project. To do this, load the VS Code program. You should be greeted with the typical welcome screen:
To create the first program, select 'Start' > 'New file' from the welcome screen. This will open a new file window. Go ahead and save the file ('File' > 'Save') into a new directory. You can name the directory anything you want, but this example will call the directory 'VSC_HelloWorld' and the file 'HelloWorld.cpp'.
Now write the actual program (feel free to copy the below text):
Great! You'll also notice that because you've installed the 'ms-vscode.cpptools' extension you also have pretty code-highlighting. Now let's move on to running the code.
Running the Script (basic)
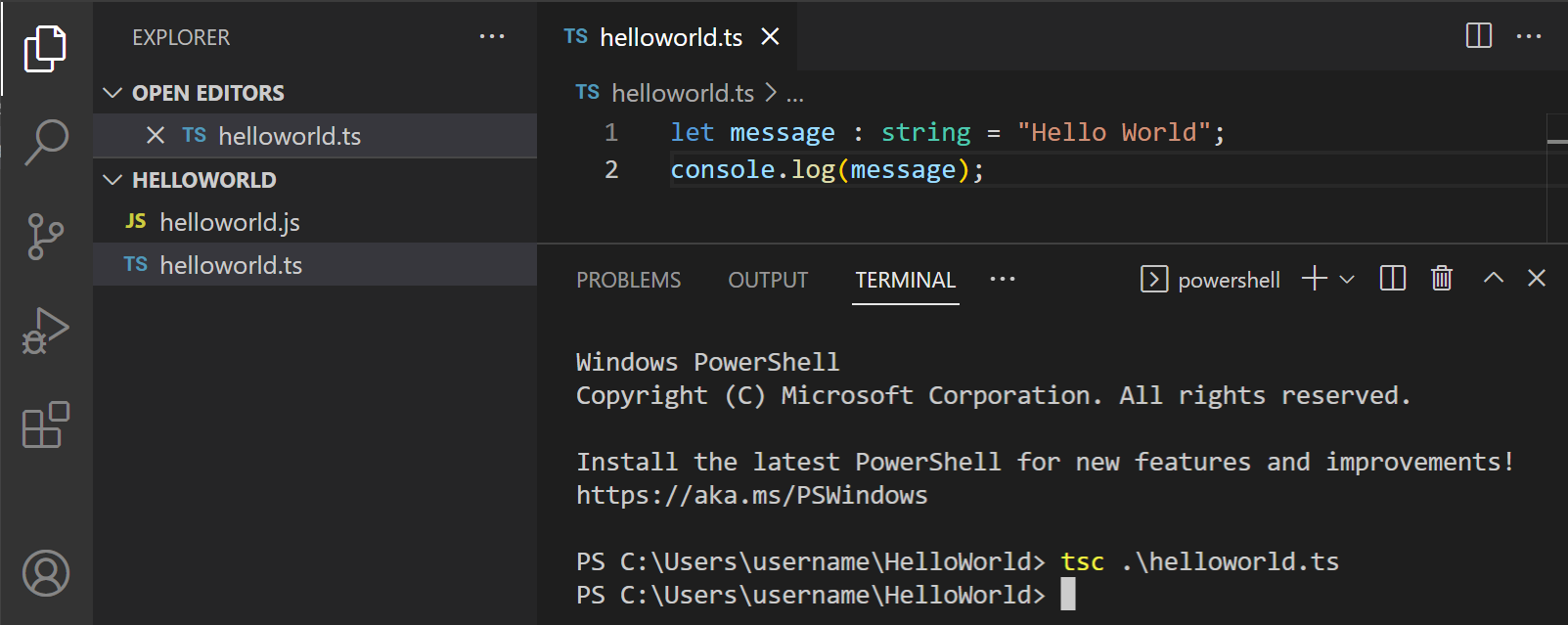
We can run 'HelloWorld.cpp' from within VS Code itself. The simplest way to run such a program is to open the integrated terminal ('View' > 'Integrated Terminal'). This opens a terminal window in the lower portion of the view. From inside this terminal we can navigate to our created directory, build, and execute the script we've written. Here we've used the following commands to compile and run the code:
Notice that we get the expected Hello World! output.
Running the Script (slightly more advanced)
Great, but we can use VS Code directly to build and execute the code as well. For this, we first need to turn the 'VSC_HelloWorld' directory into a workspace. This can be done by:
- Opening the Explorer menu (top most item on the vertical menu on the far left)
- Select the Open Folder button
- Select the 'VSC_HelloWorld' directory we've been working in. Note: If you open a directory within VS Code (using 'File' > 'Open...' for example) you will already be in a workspace.
The Explorer menu now displays the contents of the directory.
Next we want to define the actual tasks which we want VS Code to run. To do this, select 'Tasks' > 'Configure Default Build Task'. In the drop down menu, select 'Other'. This opens a new file called 'tasks.json' which contains some default values for a task. We need to change these values. Update this file to contain the following and save it:

Vs Code Hello World
Note that the above also creates a hidden .vscode directory within our working directory. This is where VS Code puts configuration files including any project specific settings files. You can find out more about Taskshere.
In the above example, ${workspaceRoot} references the top level directory of our workspace, which is our 'VSC_HelloWorld' directory. Now, to build the project from inside the method select 'Tasks' > 'Run Build Task...' and select our created 'build' task and 'Continue without scanning the task output' from the drop down menus that show up. Then we can run the executable using 'Tasks' > 'Run Task...' and selecting the 'run' task we created. If you have the integrated terminal open, you'll notice that the 'Hello World!' text will be printed there.
It is possible that the terminal may close before you are able to view the output. If this happens you can insert a line of code like this int i; std::cin >> i; just before the return statement at the end of the main() function. You can then end the script by typing any number and pressing <Enter>.
And that's it! You can now start writing and running your C++ scripts from within VS Code.
Now that you’ve set up your development environment, you can create a simple Lightning web component.
Create a Salesforce DX Project
- In Visual Studio Code, open the Command Palette by pressing Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS).
- Type
SFDX. - Select SFDX: Create Project.
- Press Enter to accept the standard option.
- Enter
HelloWorldLightningWebComponentas the project name. - Press Enter.
- Select a folder to store the project.
- Click Create Project. You should see something like this as your base setup.
Authorize Your Trailhead Playground
- In Visual Studio Code, open the Command Palette by pressing Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS).
- Type
SFDX. - Select SFDX: Authorize an Org.
- Press Enter to accept the Project Default login URL option.
- Press Enter to accept the default alias.
This opens the Salesforce login in a separate browser window. - Log in using your Trailhead Playground credentials.
- If prompted to allow access, click Allow.
- After you authenticate in the browser, the CLI remembers your credentials. The success message should look like this:
React Hello World Visual Studio Code
Create a Lightning Web Component
- In Visual Studio Code, open the Command Palette by pressing Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS).
- Type
SFDX. - Select SFDX: Create Lightning Web Component. Don't use SFDX: Create Lightning Component. (This creates an Aura component.)
- Enter
helloWorldfor the name of the new component. - Press Enter to accept the default
force-app/main/default/lwc. - Press Enter.
- View the newly created files in Visual Studio Code.
- In the HTML file,
helloWorld.html, copy and paste the following code. - Save the file.
- In the JavaScript file,
helloWorld.js, copy and paste the following code. - Save the file.
- In the XML file
helloWorld.js-meta.xml, copy and paste the following code. - Save the file.

Deploy to Your Trailhead Playground
Visual Studio Code C++ Hello World Windows
- Right-click the
defaultfolder underforce-app/main. - Click SFDX: Deploy Source to Org.
- In the Output tab of the integrated terminal, view the results of your deployment. You should have also received a notice that states:
SFDX: Deploy Source to Org ... ended with exit code 0. This means that the command ran successfully.
Add Component to App in Lightning Experience
Visual Studio Code Hello World
- In Visual Studio Code, open the Command Palette by pressing Ctrl+Shift+P (Windows) or Cmd+Shift+P (macOS).
- Type
SFDX. - Select SFDX: Open Default Org.
This opens your Trailhead Playground in a separate browser. - From the App Launcher (), find and select Sales.
- Click then select Edit Page.
- Drag the
helloWorldLightning web component from the Custom area of the Lightning Components list to the top of the Page Canvas. - Click Save.
- Click Activate.
- Click Assign as Org Default.
- Click Save.
- Click Save again, then click to return to the page.
- Refresh the page to view your new component.
Visual Studio Code Tutorial
You’ve officially made your first Lightning web component!
What’s next?
Check out the sample apps on https://trailhead.salesforce.com/sample-gallery. Add more to your helloWorld component, check out the other sample components, and build your own components! As you experiment, use the Component Reference to learn more about how to code Lightning web components.
