- Slack Github
- Slack Github Webhook
- Slack Github Integration
- Slack Github Webhook
- Slack Github Actions
- Slack Github Notifications
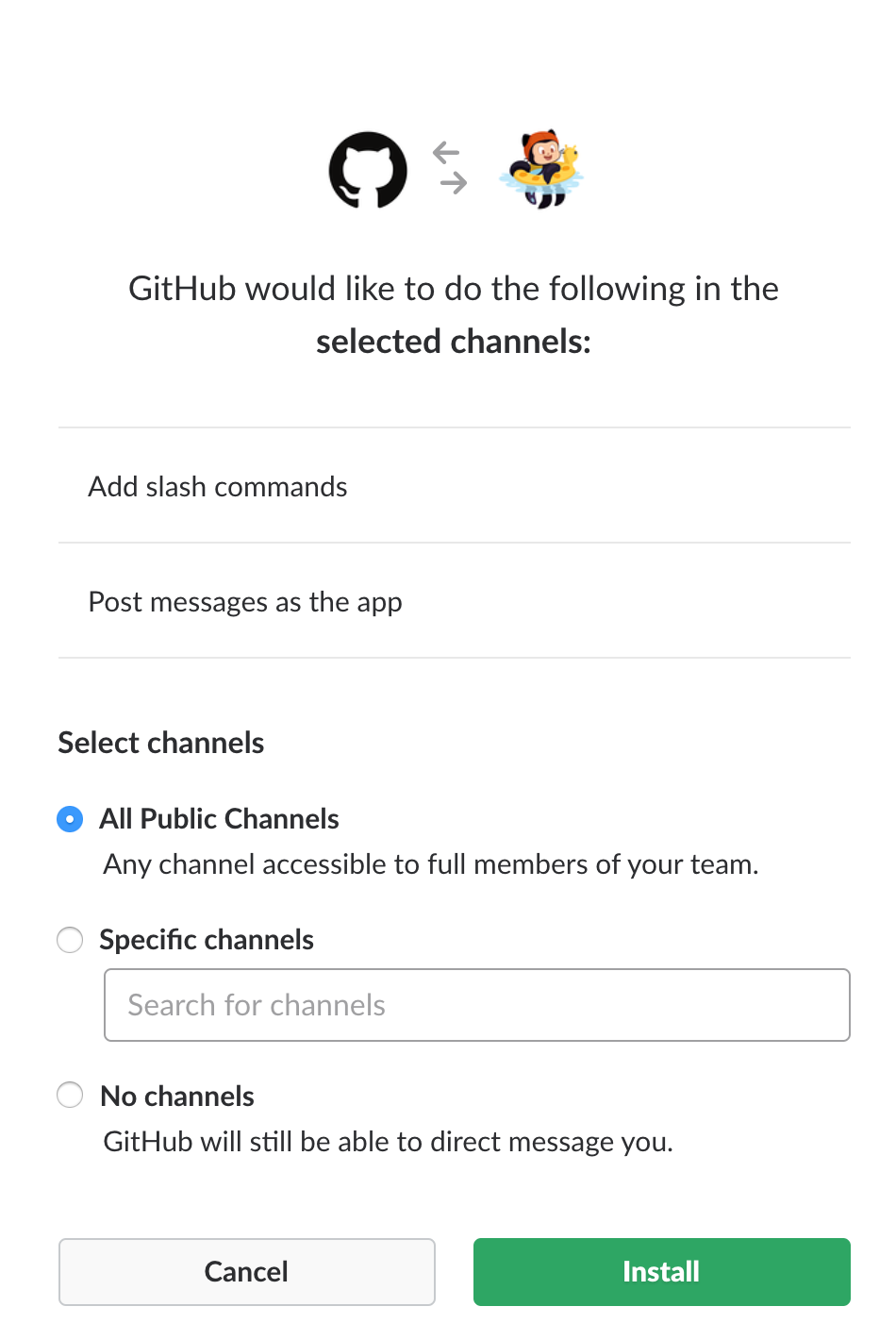
At Slack, we believe that empathy is humanity's most important superpower. For our engineering team, that starts when we sit down at our keyboards. GitHub for Slack GitHub brings teams of software developers together to write code and manage projects. When you connect GitHub to Slack, you can get notified of all sorts of events in the Slack channel (s) of your choosing. Connect two of your most important tools and stay on top of your work, all from Slack.
Download Git 2.14.2. Cool Software for Companies. The GitLab Slack application is only configurable for GitLab.com. It will not work for on-premises installations where you can configure the Slack slash commands service instead. We’re planning to make this configurable for all GitLab installations, but there’s no ETA - see #28164. Hubot: A Bot for Automating Daily Tasks or Anything Else. Jan 02 2015 posted in chatops, devops, docker, git, hubot, slack.
GitKraken Boards' Slack integration connects your boards with your Slack workspace to create a collaborative workflow to manage your projects without leaving Slack.
Synchronize team communication with your project's issue tracking to spark chance interactions and innovations.
Highlights
- Display tasks, discuss resolutions, and create new GitKraken Boards tasks all from within Slack
- Create a GitKraken Boards card from a Slack message on-the-fly in Slack
- Update card title, description, assignees, labels, and the column of a GitKraken Boards card in Slack
- Stay connected to your project with Slack notifications when your team @mentions you in a card
Installing GitKraken Boards Slack Integration
To install the GitKraken Boards Slack integration, click the handy button below:
From the Slack app installation window, review the permissions and click .
You will be redicted to your GitKraken login where you may review access privileges and authorize the application.

After clicking , you will be dropped into Slack - equipped with GitKraken Boards Slack features!
You'll find a message from @GitKraken Boards to help get you started with Slack Integration features.
Card Links
Copy Link of your card from within your GitKraken Board.
Head on over to Slack and paste the link into a Slack message. This brings your GitKraken Boards card to the very same place your team is already discussing bugs and code review!
Links you post to Slack will unfurl with a card preview image including:
- Card name
- Associated labels
- Assignee(s)
- Due date
- Task number and progress bar
- Milestone
- Indication of a linked PR
The card description is included in the post, as well as current column association and board name.
Edit Card
Select from the unfurled link to make changes to your card from within Slack.
A modal of the card will allow you to:
- Edit card Name
- Edit card Desription
- Add Labels association by clicking the textbox to populate a list of available labels to select. Remove by selecting the X next to each label name.
- Add Assignees by clicking the textbox populate a list of members of the board to select. Remove by selecting the X next to the users' name.
- Advance the card to a new Column by toggling the dropdown arrow for a list of columns associated with your GitKraken Board.
Selecting in the lower righthand corner of the modal will save your changes. Your edits will reflect on your GitKraken Board and in Slack immediately.
View Pull Request
After linking your card to a GitHub Pull Request, click in Slack to be redicted to GitHub to view the PR.
View Card
Selecting on your unfurled card link in Slack will redirect you to your GitKraken Board in a new browser tab.
Your card details panel will be in focus on your board. All changes made from in Slack will immediately reflect on your board.

Create Cards in Slack
/gkb-create command
Using the /gkb-create command creates a card from within Slack.
Call the command by typing /gkb-create [card name].
Sending the command will provide you with a card creation modal to specify Description, Board, and card properties:
- Card column
- Associated label(s)
- Assignee(s) to the card
The button will complete the card creation. The link of the newly created card will unfurl in your current Slack channel.
Create from Slack message
Developer attention is the scarcest resource on the engineering team; make good use of it by creating a GitKraken Boards card directly from a Slack message to address an issue while the conversation is happening.
Access the Message Actions menu of the Slack message that you'd like to write into a card:
- Hover over the Slack message, click on the
Message Actionsellipsis, and selectCreate a card. - The contents of the Slack message will populate as the card's Description. Name the card and
Select a Boardto add the card to.
Select to add this new card to the relevant column, associated it with labels, and assign collaborators to take on the issue - all without leaving Slack!
Once the card is created, GitKraken Boards will unfurl the card link into the same Slack channel where the message that created the new card originated. Your team will never skip a beat!
If you do NOT see option to Create a card from the Message Action menu, select More message actions from the bottom of the menu to select from the list of actions available in your Slack workspace.
Search Cards in Slack
Using the /gkb-search command allows you to search for cards in Slack and post them to the channel. Call the command by typing /gkb-search [search text].
You can select Next and Previous to search through the cards or Cancel to cancel to search. You can post the card to the channel using Choose.
Aftr the card is posted, there are options to Edit Card and View Card.
This will only return the first 10 cards. If your card is not in the first 10, refine your search for better results.
Notifications
GitKraken Boards is at your service to send you Slack message notifications whenever you are @mentioned on a GitKraken Boards card.
@mention GitKraken Boards notifications are enabled in Slack by default. To update this preference, use the /gkb-info command in Slack to Update Settings.
自動化は強力なツールです。それは私たちの時間を節約し、人的エラーを減らすのに役立ちます。
ただし、自動化は困難な場合があり、コストがかかる場合があります。Githubアクションは、コードを強化し、バグではなく機能に取り組む時間を増やすのにどのように役立ちますか?
- Githubアクションとは何ですか?
- CI / CDとは何ですか?
- 何を構築しますか?
- パート0:プロジェクトの設定
- パート1:テストの自動化
- パート2:新しいプルリクエストをSlackに投稿する
Githubアクションとは何ですか?
アクションはGithubの比較的新しい機能であり、Githubリポジトリ内の構成ファイルを使用してCI / CDワークフローを設定できます。
以前は、テスト、ビルド、またはデプロイメントを使用してあらゆる種類の自動化をセットアップする場合は、Circle CIやTravisなどのサービスを探すか、独自のスクリプトを作成する必要がありました。しかし、アクションを使用すると、ワークフローを自動化するための強力なツールに対するファーストクラスのサポートが得られます。
CI / CDとは何ですか?
CD / CDは、継続的インテグレーションと継続的デプロイメントの略です(または継続的デリバリーの場合もあります)。これらは両方ともソフトウェア開発の実践であり、チームがプロジェクトを迅速、効率的、理想的にはエラーを減らして一緒に構築できるようにします。
継続的インテグレーションとは、チームのさまざまなメンバーがさまざまなgitブランチでコードを処理するときに、コードが1つの作業ブランチにマージされ、自動化されたワークフローで構築およびテストされるという考え方です。これは、全員のコードが適切に連携し、十分にテストされていることを常に確認するのに役立ちます。
継続的デプロイはこれをさらに一歩進め、この自動化をデプロイメントレベルに引き上げます。CIプロセスでは、テストとビルドを自動化しますが、継続的デプロイはプロジェクトの環境へのデプロイを自動化します。
アイデアは、コードがビルドおよびテストプロセスを通過すると、デプロイ可能な状態になるため、デプロイできるはずであるということです。
何を構築しますか?
2つの異なるワークフローに取り組みます。
1つ目は、プルリクエストが失敗した場合にマージされないようにする、いくつかの自動テストを実行することです。テストの構築については説明しませんが、既存のテストの実行については説明します。
Slack Github
第2部では、新しいメッセージが作成されるたびにプルリクエストへのリンクを含むメッセージをSlackに送信するワークフローを設定します。これは、チームでオープンソースプロジェクトに取り組むときに非常に役立ち、リクエストを追跡する方法が必要です。
パート0:プロジェクトの設定
このガイドでは、パート1で実行できるテストがあれば、ノードベースのプロジェクトを実際に実行できます。
私が使用するより簡単な例に沿って進みたい場合は、実行して合格できる2つのテストを持つ単一の関数で複製できる新しいプロジェクトを設定しました。
開始するためにこのコードをチェックアウトしたい場合は、以下を実行できます。
ローカルでクローンを作成し、依存関係をインストールすると、テストを実行して合格することができるはずです。
また、フォローするには、このプロジェクトをGithubの新しいリポジトリとして追加する必要があることにも注意してください。
コミットに従ってください!
パート1:テストの自動化
テストは、作業中に既存のコードを壊していないことを確認できるプロジェクトの重要な部分です。それらは重要ですが、忘れがちです。
方程式から人間性を取り除き、テストの実行を自動化して、壊れたものを修正せずに続行できないことを確認できます。
ステップ1:新しいアクションを作成する
良いニュースは、Githubが実際にこのワークフローを開始するのを本当に簡単にしていることです。
まず、リポジトリページの[アクション]タブに移動します。
そこに着くと、Githubが提供するいくつかのスターターワークフローがすぐにわかります。ノードプロジェクトを使用しているので、先に進んで、Node.jsワークフローの下にある[このワークフローのセットアップ]をクリックします。
ページが読み込まれると、Githubは、すでに多数の構成オプションが追加されている新しいファイルエディターを表示します。
実際には、最初のステップとしてこれを「そのまま」にしておきます。オプションで、ファイルの名前をtests.yml覚えやすい名前に変更できます。
先に進んで[コミットの開始]をクリックし、ディレクトリをmasterブランチにコミットするか、変更を新しいブランチに追加します。このウォークスルーでは、に直接コミットしmasterます。
To see our new action run, we can again click on the Actions tab which will navigate us back to our new Actions dashboard.


From there, you can click on Node.js CI and select the commit that you just made above and you'll land on our new action dashboard. You can then click one of the node versions in the sidebar via build (#.x), click the Run npm test dropdown, and we'll be able to see the output of our tests being run (which if you're following along with me, should pass!).
Follow along with the commit!
Step 2: Configuring our new action
So what did we just do above? We'll walk through the configuration file and what we can customize.
Starting from the top, we specify our name:
This can really be whatever you want. Whatever you pick should help you remember what it is. I'm going to customize this to 'Tests' so I know exactly what's going on.
The on key is how we specify what events trigger our action. This can be a variety of things like based on time with cron. But here, we're saying that we want this action to run any time someone pushes commits to master or someone creates a pull request targeting the master branch. We're not going to make a change here.
This next bit creates a new job called build. Here we're saying that we want to use the latest version of Ubuntu to run our tests on. Ubuntu is common, so you'll only want to customize this if you want to run it on a specific environment.
Inside of our job we specify a strategy matrix. This allows us to run the same tests on a few different variations.
In this instance, we're running the tests on 3 different versions of node to make sure it works on all of them. This is definitely helpful to make sure your code is flexible and future proof, but if you're building and running your code on a specific node version, you're safe to change this to only that version.
Finally, we specify the steps we want our job to run. Breaking this down:
uses: actions/[email protected]: In order for us to run our code, we need to have it available. This checks out our code on our job environment so we can use it to run tests.uses: actions/[email protected]: Since we're using node with our project, we'll need it set up on our environment. We're using this action to do that setup for us for each version we've specified in the matrix we configured above.run: npm ci: If you're not familiar withnpm ci, it's similar to runningnpm installbut uses thepackage-lock.jsonfile without performing any patch upgrades. So essentially, this installs our dependencies.run: npm run build --if-present:npm run buildruns the build script in our project. The--if-presentflag performs what it sounds like and only runs this command if the build script is present. It doesn't hurt anything to leave this in as it won't run without the script, but feel free to remove this as we're not building the project here.run: npm test: Finally, we runnpm testto run our tests. This uses thetestnpm script set up in ourpackage.jsonfile.
And with that, we've made a few tweaks, but our tests should run after we've committed those changes and pass like before!
Follow along with the commit!
Step 3: Testing that our tests fail and prevent merges
Now that our tests are set up to automatically run, let's try to break it to see it work.
At this point, you can really do whatever you want to intentionally break the tests, but here's what I did:
I'm intentionally returning different expected output so that my tests will fail. And they do!
In my new pull request, my new branch breaks the tests, so it tells me my checks have failed. If you noticed though, it's still green to merge, so how can we prevent merges?
Slack Github Webhook
We can prevent pull requests from being merged by setting up a Protected Branch in our project settings.
First, navigate to Settings, then Branches, and click Add rule.
We'll then want to set the branch name pattern to *, which means all branches, check the Require status checks to pass before merging option, then select all of our different status checks that we'd like to require to pass before merging.
Finally, hit Create at the bottom of the page.
And once you navigate back to the pull request, you'll notice that the messaging is a bit different and states that we need our statuses to pass before we can merge.
Note: as an administrator of a repository, you'll still be able to merge, so this technically only prevents non-administrators from merging. But will give you increased messaging if the tests fail.
And with that, we have a new Github Action that runs our tests and prevents pull requests from merging if they fail.
Follow along with the pull request!
Note: we won't be merging that pull request before continuing to Part 2.
Part 2: Post new pull requests to Slack
Now that we're preventing merge requests if they're failing, we want to post a message to our Slack workspace whenever a new pull request is opened up. This will help us keep tabs on our repos right in Slack.
For this part of the guide, you'll need a Slack workspace that you have permissions to create a new developer app with and the ability to create a new channel for the bot user that will be associated with that app.
Step 1: Setting up Slack
There are a few things we're going to walk through as we set up Slack for our workflow:
- Create a new app for our workspace
- Assign our bot permissions
- Install our bot to our workspace
- Invite our new bot to our channel
To get started, we'll create a new app. Head over to the Slack API Apps dashboard. If you already haven't, log in to your Slack account with the Workspace you'd like to set this up with.
Now, click Create New App where you'll be prompted to put in a name and select a workspace you want this app to be created for. I'm going to call my app 'Gitbot' as the name, but you can choose whatever makes sense for you. Then click Create App.
Once created, navigate to the App Home link in the left sidebar. In order to use our bot, we need to assign it OAuth scopes so it has permissions to work in our channel, so select Review Scopes to Add on that page.
Scroll own and you'll see a Scopes section and under that a Bot Token section. Here, click Add an OAuth Scope. For our bot, we don't need a ton of permissions, so add the channels:join and chat:write scopes and we should be good to go.
Now that we have our scopes, let's add our bot to our workspace. Scroll up on that same page to the top and you'll see a button that says Install App to Workspace.

Once you click this, you'll be redirected to an authorization page. Here, you can see the scopes we selected for our bot. Next, click Allow.
At this point, our Slack bot is ready to go. At the top of the OAuth & Permissions page, you'll see a Bot User OAuth Access Token. This is what we'll use when setting up our workflow, so either copy and save this token or remember this location so you know how to find it later.
Note: this token is private - don't give this out, show it in a screencast, or let anyone see it!
Finally, we need to invite our Slack bot to our channel. If you open up your workspace, you can either use an existing channel or create a new channel for these notifications, but you'll want to enter the command /invite @[botname] which will invite our bot to our channel.
And once added, we're done with setting up Slack!
Create a Github Action to notify Slack
Our next step will be somewhat similar to when we created our first Github Action. We'll create a workflow file which we'll configure to send our notifications.
While we can use our code editors to do this by creating a file in the .github directory, I'm going to use the Github UI.
First, let's navigate back to our Actions tab in our repository. Once there, select New workflow.
Slack Github Integration
This time, we're going to start the workflow manually instead of using a pre-made Action. Select set up a workflow yourself at the top.
Once the new page loads, you'll be dropped in to a new template where we can start working. Here's what our new workflow will look like:
So what's happening in the above?
name: we're setting a friendly name for our workflowon: we want our workflow to trigger when there's a pull request is created that targets ourmasterbranchjobs: we're creating a new job callednotifySlackjobs.notifySlack.runs-on: we want our job to run on a basic setup of the latest Unbuntujobs.notifySlack.steps: we really only have one step here - we're using a pre-existing Github Action called Slack Action and we're configuring it to publish a notification to our Slack
There are two points here we'll need to pay attention to, the env.SLACK_BOT_TOKEN and the with.args.
In order for Github to communicate with Slack, we'll need a token. This is what we're setting in env.SLACK_BOT_TOKEN. We generated this token in the first step. Now that we'll be using this in our workflow configuration, we'll need to add it as a Git Secret in our project.
The with.args property is what we use to configure the payload to the Slack API that includes the channel ID (channel) and our actual message (blocks).
The payload in the arguments is stringified and escaped. For example, when expanded it looks like this:
Note: this is just to show what the content looks like, we need to use the original file with the stringified and escaped argument.
Back to our configuration file, the first thing we set is our channel ID. To find our channel ID, you'll need to use the Slack web interface. Once you open Slack in your browser, you want to find your channel ID in the URL:
With that channel ID, you can modify our workflow configuration and replace [Channel ID] with that ID:
The rest of the arguments property is how we set up our message. It includes variables from the Github event that we use to customize our message.
We won't go into tweaking that here, as what we already have will send a basic pull request message, but you can test out and build your own payload with Slack's Block Kit Builder.
Follow along with the commit!
Test out our Slack workflow
So now we have our workflow configured with our Slack app, finally we're ready to use our bot!
For this part, all we need to do is create a new pull request with any change we want. To test this out, I simply created a new branch where I added a sentence to the README.md file.
Once you create that pull request, similar to our tests workflow, Github will run our Slack workflow! You can see this running in the Actions tab just like before.
As long as you set everything up correctly, once the workflow runs, you should now have a new message in Slack from your new bot.
Note: we won't be merging that pull request in.
What else can we do?
Customize your Slack notifications
The message I put together is simple. It tells us who created the pull request and gives us a link to it.
Slack Github Webhook
To customize the formatting and messaging, you can use the Github Block Kit Builder to create your own.
If you'd like to include additional details like the variables I used for the pull request, you can make use of Github's available contexts. This lets you pull information about the environment and the job to customize your message.
I couldn't seem to find any sample payloads, so here's an example of a sample github context payload you would expect in the event.
Sample github context
その他のGithubアクション
新しいカスタムワークフローを作成する機能があるため、自動化できないことはそれほど多くありません。Githubには、1つを閲覧できるマーケットプレイスもあります。
さらに一歩進めたい場合は、独自に作成することもできます。これにより、スクリプトを設定して、プロジェクトに必要なタスクを実行するワークフローを構成できます。
会話に参加してください!
。@ githubアクションは、開発ワークフローを自動化するための素晴らしい方法ですか?
テストの実行の自動化や@slackへの通知の送信などを行うことができます。?
ここでは、アクションとは何か、およびアクションをプロジェクトでどのように使用できるかについて説明します。
Slack Github Actions
?// t.co / CNDIsNXbhm
Slack Github Notifications
—コルビー・ファイオック(@colbyfayock)2020年6月3日Githubアクションを何に使用しますか?
Twitterで私と共有してください!
- ?Twitterでフォローミー
- ?️私のYoutubeを購読する
- ✉️私のニュースレターにサインアップ
